ESP32 + P3 ADAFRUIT RGB Matrix display
In mijn vorige post was ik aan het experimenteren met een Raspberry Pi om dit Matrix paneel aan te sluiten. Maar ik voelde me mij daar niet goed bij omdat ik de laatste tijd meer met Arduino's bezig ben. Het programmeren met Arduino ligt me beter, ken het systeem heel goed en is gemakkelijker voor mij om software te schrijven voor iets aan te sturen.
De ESP32 behoort tot de Arduino klasse en is een krachtige microcontroller en system-on-chip (SoC) die veel wordt gebruikt op het gebied van embedded systemen en IoT (Internet of Things) ontwikkeling. Hij is ontwikkeld door Espressif Systems, een Chinees bedrijf dat gespecialiseerd is in de productie van draadloze communicatiechips en -modules met een laag vermogen.
De ESP32 is gebaseerd op de Xtensa LX6 microprocessor, die twee kernen heeft die tot 240 MHz kunnen draaien. Hij bevat ook een reeks on-chip randapparatuur, zoals Wi-Fi en Bluetooth connectiviteit, digitaal-naar-analoog converters (DAC's), analoog-naar-digitaal converters (ADC's), aanraaksensoren en meer.
Zijn lage stroomverbruik en kleine vormfactor maken het een populaire keuze voor apparaten op batterijen, en zijn ingebouwde draadloze connectiviteitsopties maken het gemakkelijk om verbinding te maken met andere apparaten of het internet.
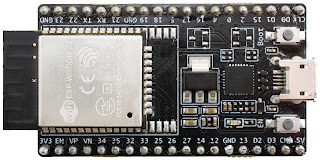
Zoals de standaard Arduino, bestaat ook de ESP32 uit verschillende modellen. De pinout kan heel verschillend zijn en zelfs de gebruikte code kan afwijkend zijn. Ik gebruik voor mijn projecten DEVKIT1 en WROOM. Ik heb al andere types gehad, maar voor mijn toepassingen blijf ik bij de bovenstaande twee.
Hier zal ik beschrijven hoe ik te werk ben gegaan en hoe je vrijwel op elke ESP32 die P3 Adafruit RGB 64x64 led Matrixen kunt op aansluiten en te programmeren.
Update 21 maart 2023 7:45
https://github.com/mrfaptastic/ESP32-HUB75-MatrixPanel-DMA
Tenslotte is alles goedgekomen
Hieronder heb je de aansluitcodes voor de HUB75E. Let wel op, dit zijn de standaardaansluitingen om met mrfaptastic library te werken. Ze staan echter wel verkeerd vermeld op de website. Ook als je code van iemand anders wil gebruiken, moet je de code aanpassen naar deze aansluitingen.
De voeding moet minimaal 4 ampère bij 5 volt bedragen. Deze sluit je aan via de dikke bedrading op het paneel en aan de ESP32, zoals op onderstaande afbeeldingen:
Hoe je de ESP32 moet programmeren en library's moet toevoegen laat ik hier achterwege. Hiervoor zijn voldoende instructies te vinden op het internet.
Zodra alles correct is aangesloten, kan je het testen met deze korte ESP32 code, die je met de Arduino IDE kunt opladen.
// Code start hier >----------------------------------------------------------------------------
// Een testcode om te zien of alles goed is aangesloten
// door Chris de professor
//
#include <ESP32-HUB75-MatrixPanel-I2S-DMA.h>
#define PANEL_RES_X 64
#define PANEL_RES_Y 64
#define PANEL_CHAIN 1
MatrixPanel_I2S_DMA *dma_display = nullptr;
uint16_t ZWART = dma_display->color565(0, 0, 0);
uint16_t WIT = dma_display->color565(255, 255, 255);
uint16_t ROOD = dma_display->color565(255, 0, 0);
uint16_t GROEN = dma_display->color565(0, 255, 0);
uint16_t BLAUW = dma_display->color565(0, 0, 255);
uint16_t colorWheel(uint8_t pos) {
if(pos < 85) {
return dma_display->color565(pos * 3, 255 - pos * 3, 0);
} else if(pos < 170) {
pos -= 85;
return dma_display->color565(255 - pos * 3, 0, pos * 3);
} else {
pos -= 170;
return dma_display->color565(0, pos * 3, 255 - pos * 3);
}
}
void drawText(int colorWheelOffset)
{
dma_display->setTextSize(1);
dma_display->setTextWrap(false);
dma_display->setCursor(8, 0);
uint8_t w = 0;
const char *str = "Chris de";
for (w=0; w<strlen(str); w++) {
dma_display->setTextColor(colorWheel((w*8)+colorWheelOffset));
dma_display->print(str[w]);
}
dma_display->setTextSize(1);
dma_display->setTextWrap(false);
dma_display->setCursor(5, 10);
const char *str1 = "professor";
for (w=0; w<strlen(str1); w++) {
dma_display->setTextColor(colorWheel((w*64)+colorWheelOffset));
dma_display->print(str1[w]);
}
dma_display->setTextSize(2);
dma_display->setCursor(8,24);
dma_display->setTextColor(dma_display->color444(0,8,15));
dma_display->print('T');
dma_display->setTextColor(dma_display->color444(15,4,0));
dma_display->print('E');
dma_display->setTextColor(dma_display->color444(15,15,0));
dma_display->print('S');
dma_display->setTextColor(dma_display->color444(8,15,0));
dma_display->print('T');
dma_display->setTextColor(dma_display->color444(0,15,15));
dma_display->setTextSize(1);
dma_display->setCursor(14,40);
dma_display->setTextColor(dma_display->color444(8,0,0));
dma_display->print('M');
dma_display->setTextColor(dma_display->color444(15,12,8));
dma_display->print('A');
dma_display->setTextColor(dma_display->color444(8,0,15));
dma_display->print('T');
dma_display->setTextColor(dma_display->color444(15,15,0));
dma_display->print('R');
dma_display->setTextColor(dma_display->color444(8,15,15));
dma_display->print('I');
dma_display->setTextColor(dma_display->color444(25,8,25));
dma_display->print('X');
dma_display->setTextSize(1);
dma_display->setTextWrap(false);
dma_display->setCursor(6, 52);
const char *str2 = "GESLAAGD!";
for (w=0; w<strlen(str2); w++) {
dma_display->setTextColor(colorWheel((w*64)+colorWheelOffset));
dma_display->print(str2[w]);
}
}
void setup() {
HUB75_I2S_CFG mxconfig(
PANEL_RES_X,
PANEL_RES_Y,
PANEL_CHAIN
);
mxconfig.gpio.e = 18;
mxconfig.clkphase = false;
dma_display = new MatrixPanel_I2S_DMA(mxconfig);
dma_display->begin();
dma_display->setBrightness8(90); //0-255
dma_display->clearScreen();
dma_display->fillScreen(dma_display->color444(0, 0, 0));
}
uint8_t wheelval = 0;
void loop() {
drawText(wheelval);
wheelval +=1;
delay(20);
}
Dit zou het resultaat moeten zijn als alles correct is aangesloten:
https://github.com/jnthas/clockwise
en volg de instructies. Je kan deze volautomatisch programmeren en werkt met Google Chrome en Microsoft Edge.
Pacman Klok
Meer vragen? Ga naar Twitter en vraag maar op:https://twitter.com/chrisnovitsj
Chris de professor












Geen opmerkingen:
Een reactie posten